以下の素材はなくても動作しますが、あった方がより質の高いものが仕上がりますので、ぜひ挑戦してみてください。詳しい説明は[応用編]の方で説明しています。
|
●タイトル画像 |
 :タイトル画像(400×150・透過PNG) :タイトル画像(400×150・透過PNG) |
タイトル画面に出す文字の画像です。デフォルトでは[妄想スイーパーUAsset]と出ますが、変更したい場合はタイトル画像を用意してください。サイズは400pix×150pixで、透過PNGで作成してください。
【参照】: [応用編 タイトル画像の変更]
|
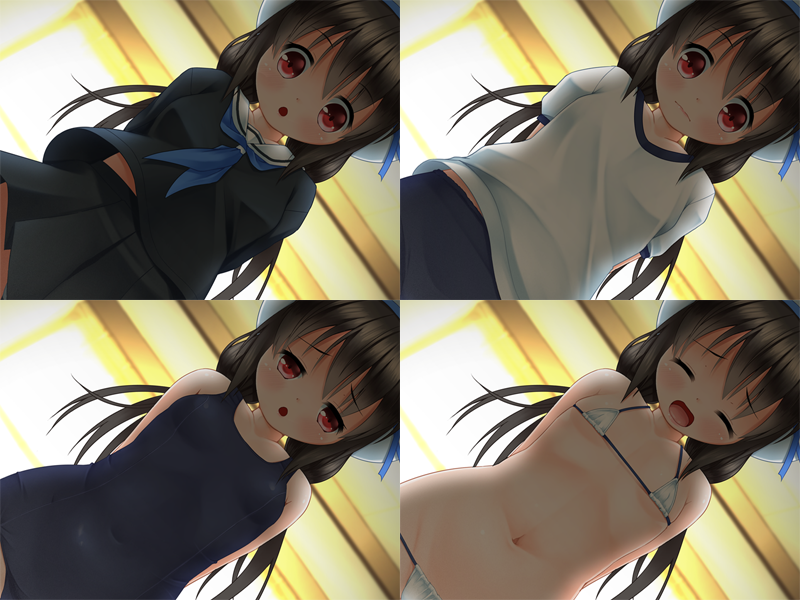
●複数ステージ用 脱衣前・脱衣後画像 |
 |
ステージ2、ステージ3…と複数ステージを作る場合は、各ステージの脱衣前・脱衣後の画像を用意してください。その際、必ず画像サイズは全て統一してください。なお、ステージ1の脱衣後画像をそのままステージ2の脱衣前画像にする等、使い回しが可能です。
【参照】: [応用編 複数ステージ]
|
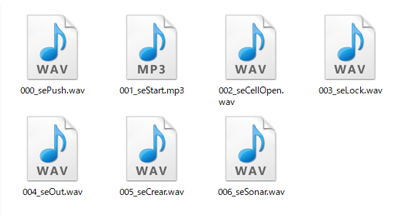
●効果音 |
 |
デフォルトでは何も音はしません。クリック音やゲームオーバーなどの効果音を設定したい場合は、音ファイル(wave もしくは mp3)を用意してください。全ての効果音を鳴らすには7種類の音ファイルが必要です。
【参照】: [応用編 効果音の設定]
|
●Other(広告・自己PR)用画像 |

|
本アセットは、サークルの新刊・既刊の広告 もしくは HP・Pixiv・Twitter等の自己アピールを表示する機能があります。利用する場合は、その画像(PNG推奨)を用意してください。画像の大きさはゲーム画像に合わせてください。
【参照】: [応用編 Other(広告・自己PR)の作成]
|

