 |
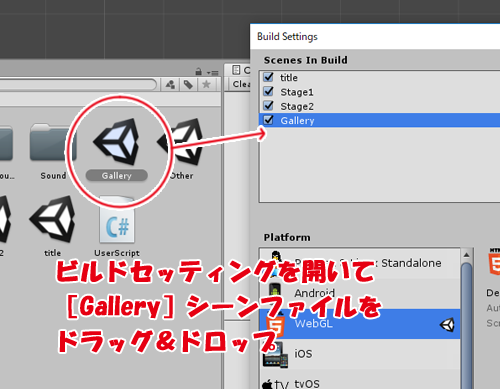
ギャラリーモードを使用する場合、忘れないうちにまずはビルドセッティングを行いましょう。ビルドセッティングを開いて、[Gallery]シーンファイルを登録してください。これをしないとシーン間移動のときにエラーが出ます。
【参照】: [基礎編 アセット読み込み・ビルドセッティング]
|

 |
それでは、ギャラリーモードを作成していきましょう。[Gallery]シーンファイルを開いてください。
|
 |
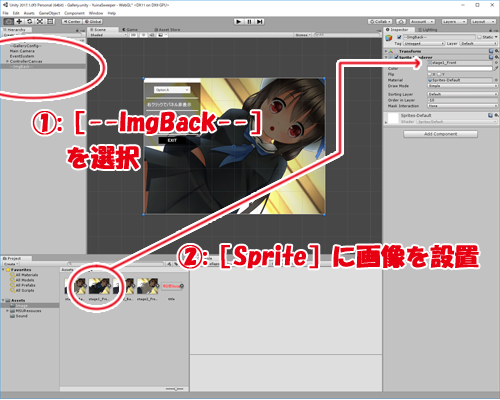
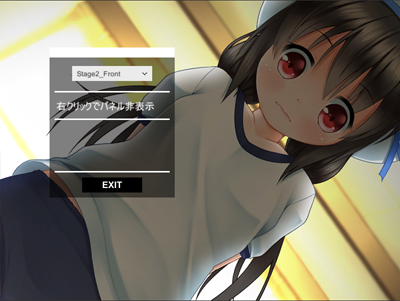
まずは、ギャラリーを読み込んだときに最初に表示する画像を設置します。
これは今までの画像設置を同じで、Hierarchyから[--ImgBack--]を選択して設定を表示、[Sprite]に画像を設置してください。設置する画像はタイトルと同じにした方がいいでしょう。
|

 |
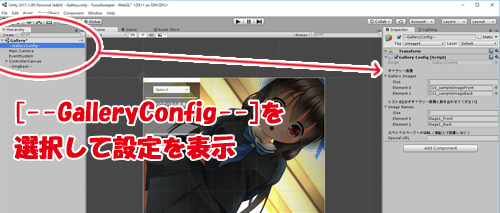
次に、ギャラリーのコンフィグ設定を行います。Hierarchyから[--GalleryConfig--]を選択して設定を表示してください。設定の内容につきましては順を追って説明していきます。
|


 |
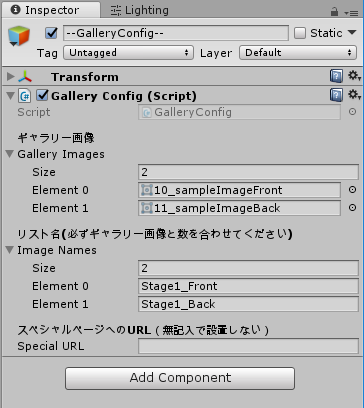
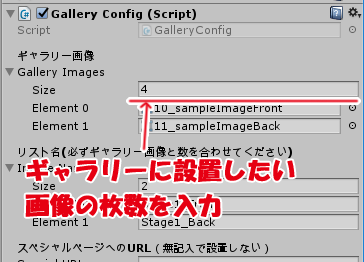
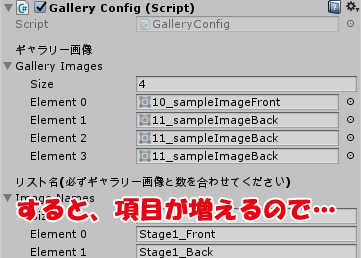
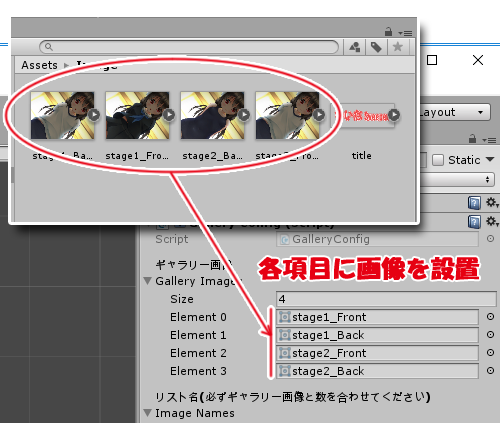
まずはギャラリーに設置したい画像の登録を行います。コンフィグ設定の[ギャラリー画像(GalleryImages)]の[Size]に、登録したい画像の枚数を記入してください。すると項目が増えるので、そこに登録したい画像を設置してください。
|
 |
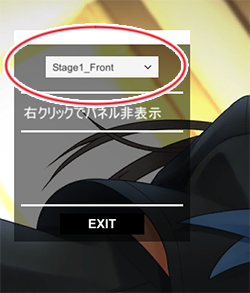
| 次に、パネルにあるドロップダウンメニューの項目の追加と名前の変更です。 |
 |
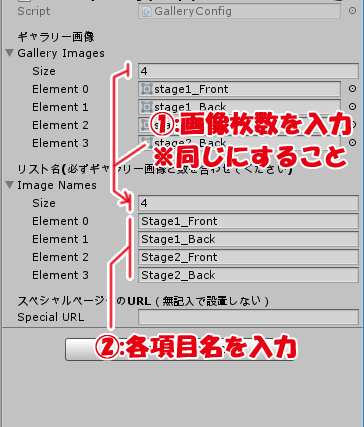
コンフィグ設定の[リスト名(ImageNames)]の[Size]に、登録した画像枚数を入力してください。([ギャラリー画像(GalleryImages)]の[Size]と同じにすること)
すると項目が増えますので、そこに項目名を記入してください。
なお、リスト名は半角英数字推奨です。(日本語も入力できますが、おそらくWebGLでは表示されないと思います)
[ギャラリー画像]と[リスト名]の各項目([Element◯])はリンクしてますので、ドロップダウンメニューからリスト名の項目を選ぶとその画像が表示されるようになります。
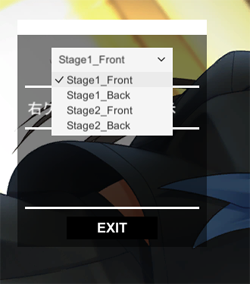
試しにプレイボタンを押してドロップダウンメニューにリストが登録されてるか、また選択したら画像が切り替わるかをテストしてみてください。
|


|
 |
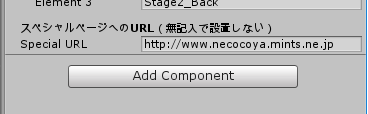
| 最後に、必須ではありませんが、[スペシャルページへのURL]の説明をします。この項目にはURLを記入してください。 |
 |
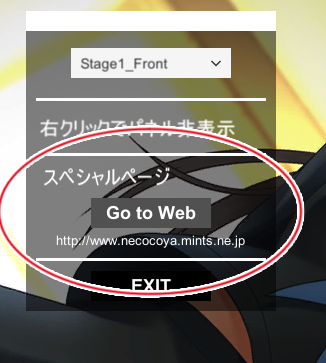
すると、パネルにスペシャルページの項目が追加されます。その中の[Go to Web]をクリックするとブラウザが立ち上がり、記入したURLへ飛ぶことができます。
この機能の使いみちはといいますと、例えばですが…
「クリアしたプレーヤーに高解像度の画像を閲覧・保存してもらいたいが、このギャラリーは閲覧しかできないので高解像度の画像を貼り付けたHTMLを用意してそこに飛んでもらおう」
という使い方ができます。
これで[Gallery]シーンの設定は終わりですので、シーンの保存をしてください。あとの作業は[title]シーンからギャラリーへのリンクを設定するだけです。 |

